Cutter.js - Tools for creating Blogger Auto Readmore for good? : I have just received news that introduce 1 new Javascript library
Cutter.js. According to introduction, the library, it can truncate the text without losing the HTML tags and their format. We think this is useful for making auto readmore for Blogger, should send up here for all to see.
 |
Cutter.js - Tools for creating Blogger Auto Readmore |
In auto readmore how old, we often completely remove HTML tags to obtain pure text (plain text), which applies string functions to obtain first cut short excerpts without fear of error . The downside to this type of work is because we stripped of HTML tags and formatting should no longer formats bold, italic, ...
With Cutter.js using (just the idea, not as a product), you can fix this. Just keep the format, both suitable quotations.
No one developed in this idea, I would not have done so without using much: D, so hope someone reading this article and have the demand, will develop the first ideas for Blogger Community .
PS: For users who have supported Readmore available on Blogger, then perhaps these types of auto readmore no longer needed.
How to insert a “Read More” break in Tumblr Text posts
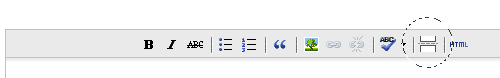
Put <!-- more --> where you want the break.UPDATE: Well, if you edit posts using plain text/HTML, put <!-- more --> where you want the break. If you edit posts using the rich text editor, which is the Tumblr default, click this toolbar button to insert the break:

If this helps you, please Like this post.
“Read More” breaks in Tumblr Text posts are not a new feature, but I have only recently added support to BS. Text posts with HTML enabled can mimic every other post type and therefore are the most flexible. I recommend using HTML. Otherwise the results can be unexpected. Illustrating this would be a laborious and unappreciated exercise, so trust me. If your content matters, consistency matters. The break should be done like this:
<p>This paragraph is above the "Read More" break.</p><!-- more --><p>This paragraph is behind the "Read More" break.</p>
BS has an Appearance option to change the break link’s text. If you use your Tumblr blog to sell crafts or something, for example, “Purchasing info” may make more sense. Then the more detailed purchasing information can be hidden from your index pages, after the read more break.
Do whatever you want. The power is in your hands. Just read more.

Hey, Great article and very good information thank you. The most recent content marketing platform that replaced everything is "INK for ALL". Between working on upwards of 3 to 4 posts 6 days a week and insane kids, relying on just one content marketing content app is incredible. Another useful tool for the content creation tool box, I wanted to share it: https://seo.app/XzTXZsUH9
ReplyDelete